

Using this tool, developers can save a lot of time creating and optimizing high-fidelity detailed UI design prototypes. This tool is used for creating responsive UI’s both for applications and websites.

Avocode psd to sketch full#
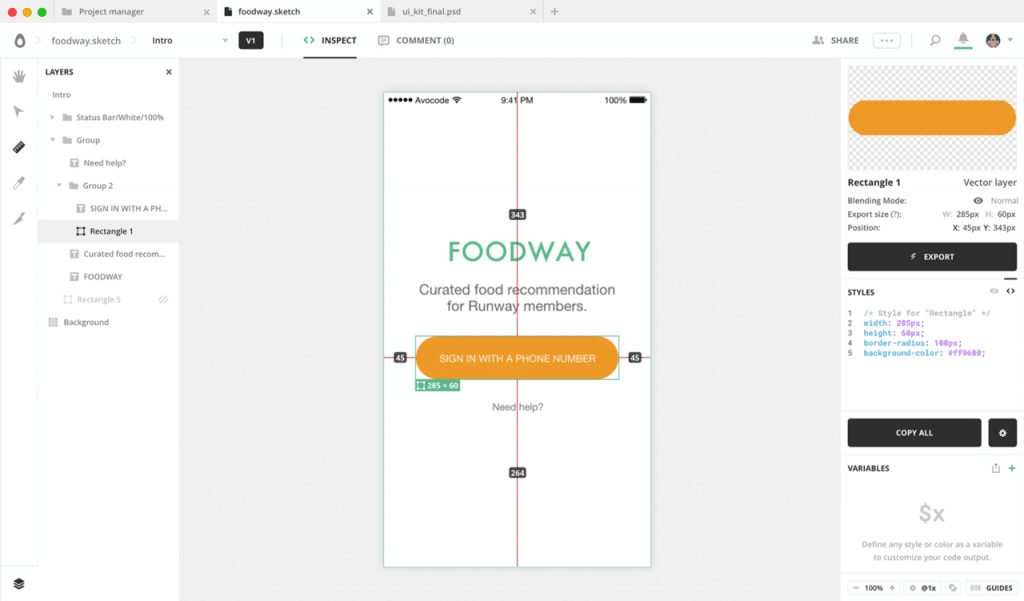
This gives you full control over how the assets are exported including SVG exporting. Avocode is really special because you can use its Photoshop plugin to sync PSD into Avocode with just a single click.Īvocode quickly analyzes PSD or Sketch files and transforms everything into a visually appealing UI. It is created by the same team that brought CSS hat and PNG hat. AvocodeĪvocode simplifies the process of coding websites or apps from Sketch or Photoshop designs. Some other attractive features offered by this customizable browser are command line control, a panel for taking notes, tab stacking and tiling, and web panels that allow you to put all your favorite sites in a single place for easy access. Node.js along with NPM modules is used to make the UI even more attractive. Designed using the latest technologies like JavaScript and React, the design offered is completely user-friendly. Vivaldi is a quick, customizable web browser for power-users built by people who started Opera. Here are top 10 tools every web designer must use: Vivaldi Utilizing these tools, you will be able to come up with designs that not only give an awesome look and feel but also an improved functionality. So, if you are a web designer, listed below are some useful tools that can be used to give yourself an edge. The advancement in technology has given rise to web design tools that have simplified the task of advertising business on the web.

Internet marketing being the hottest medium to promote an online business has compelled businesses to spend extra bucks to maintain their reputation on the web.


 0 kommentar(er)
0 kommentar(er)
